Introduction
It is a hassle to find the right place to stay but the landlords have their own struggle to manage tenants and properties. Stapp is a website for users to search and find the best fitting apartment. The web app lets users add and search for properties, get on a call, fix appointments and get a deal done! This was the second assignment of the Google UX Design Professional Certification.
The Problem
The topic for the assessment was to create a web application to help people find properties to rent. The problem therefore was assumed that people need a better letting marketplace that provides a fresh experience. The goal was to create a web application which makes listing and finding living spaces efficiently based on geolocation and by making the process easy.
My responsibilities included following all user experience design processes.
User Research
The user research was conducted assuming that the users were aged around 21 to 70 and are looking for cosy living spaces in urban areas. The potential users include students, professionals and tourists.
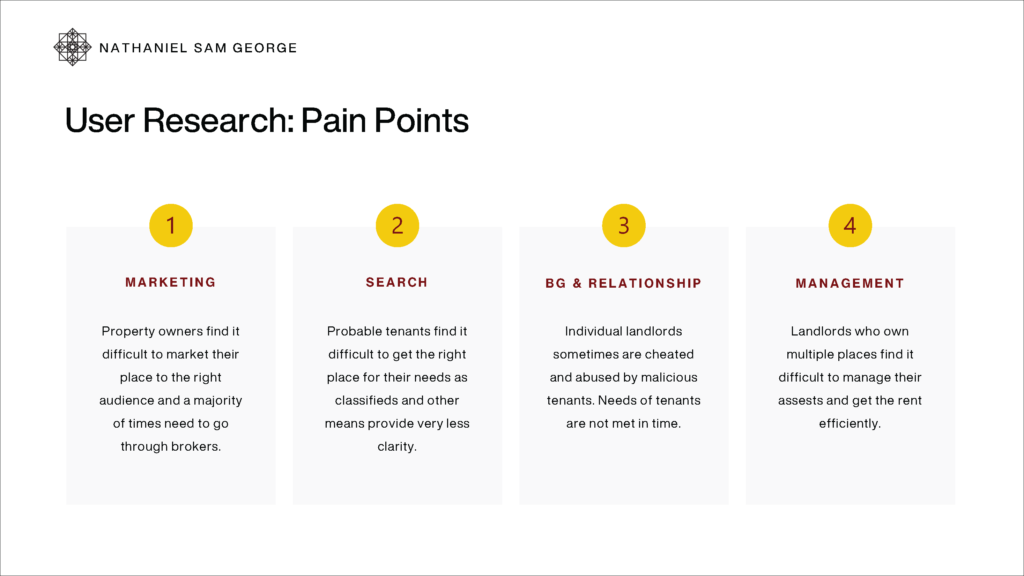
A user research was conducted and the pain-points werelisted.

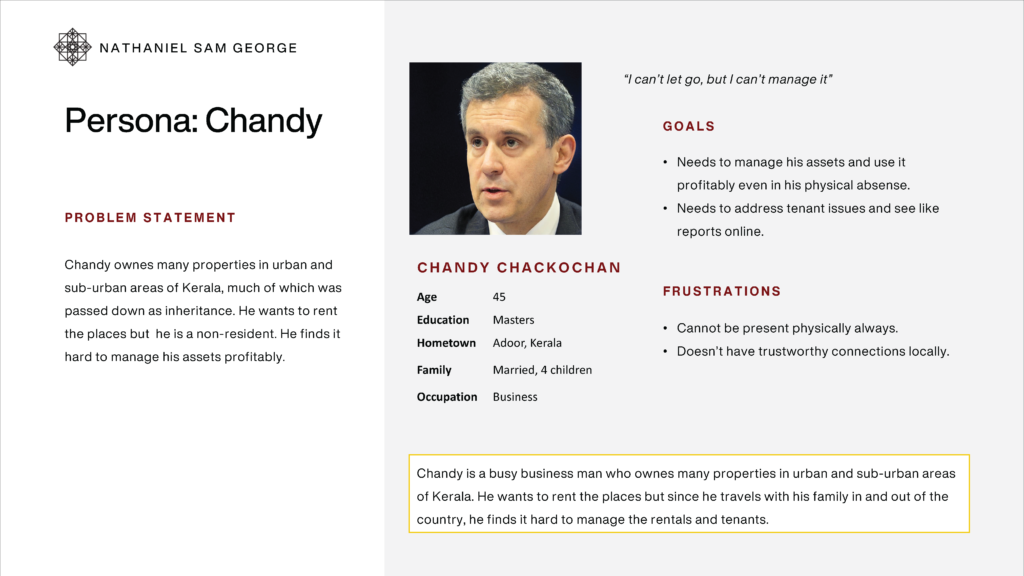
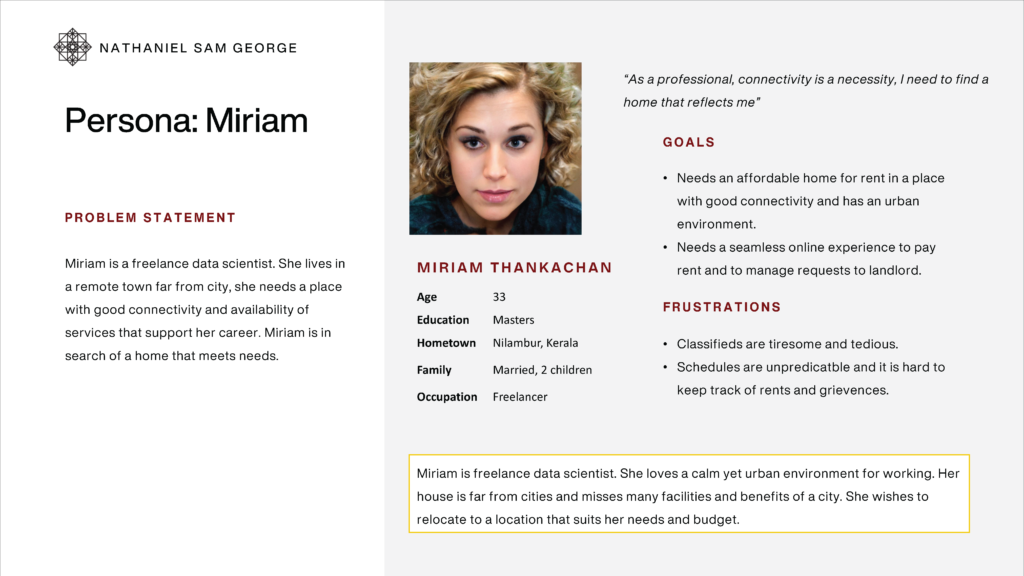
Personas
Based on the insights from the user research, personas were created to empathise with the potential users of the final product.


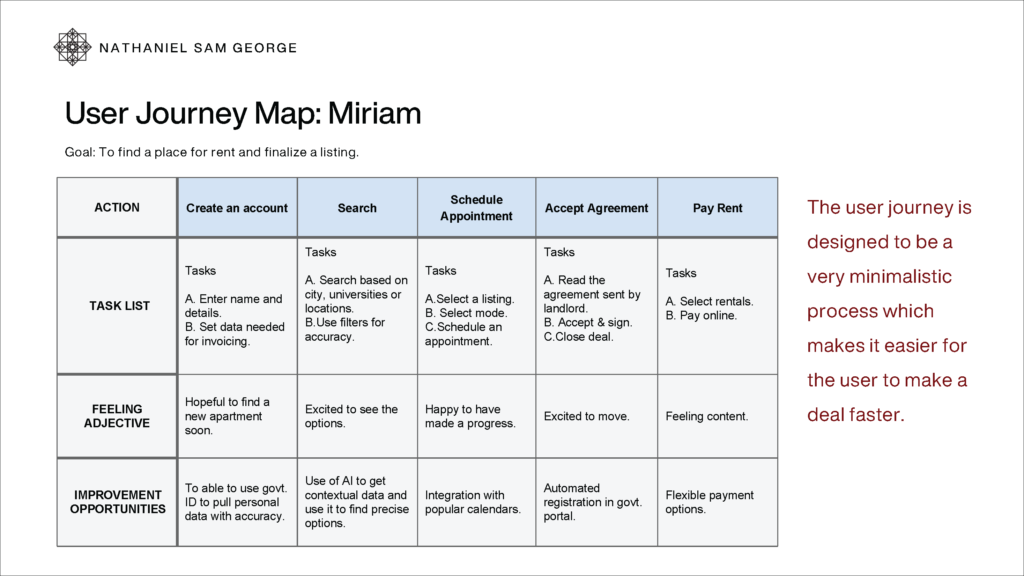
User Journey Maps
A user journey map was created for the potential tenant illustrating the task of the user trying to find a space for rent and finalising the deal with the landlord all through the final web application.

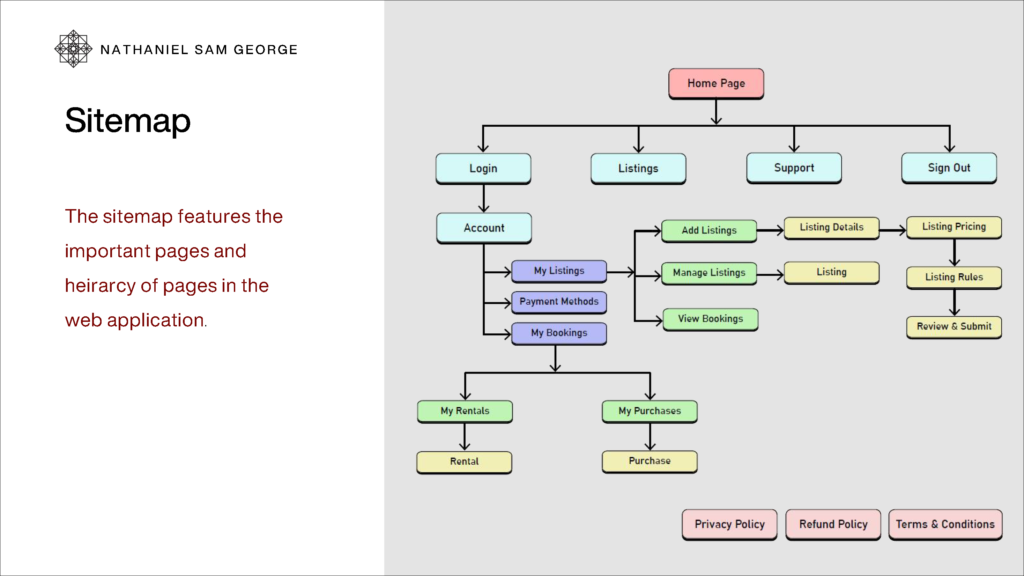
Design
A sitemap was created to visually represent the structure of the application that would help the users in completing the tasks listed in the user journey map.

Wireframes and Prototype
Based on the structure formed in the sitemap. sketches for each page were created. Elements from different sketches were mixed to form the final sketches for each page.

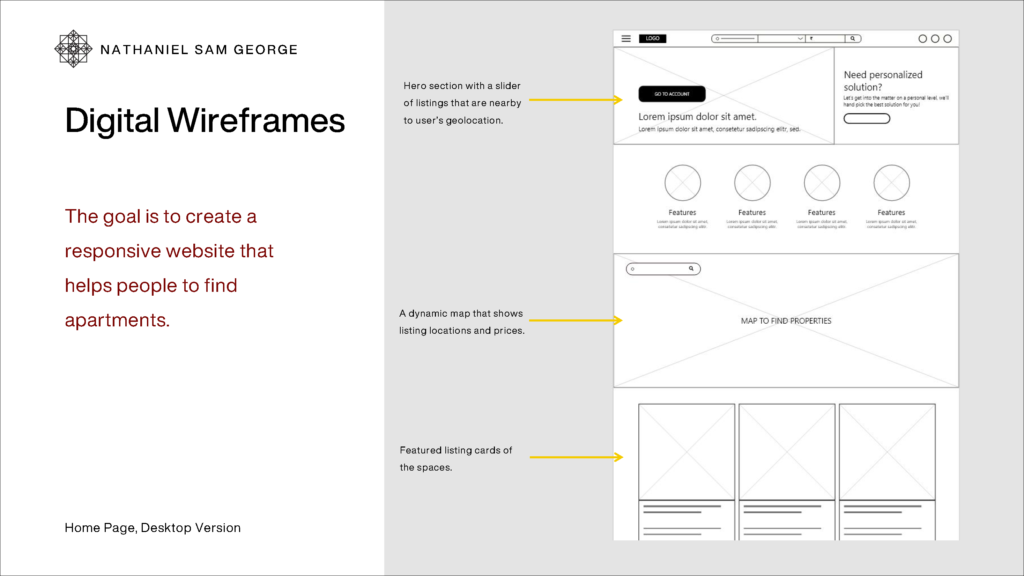
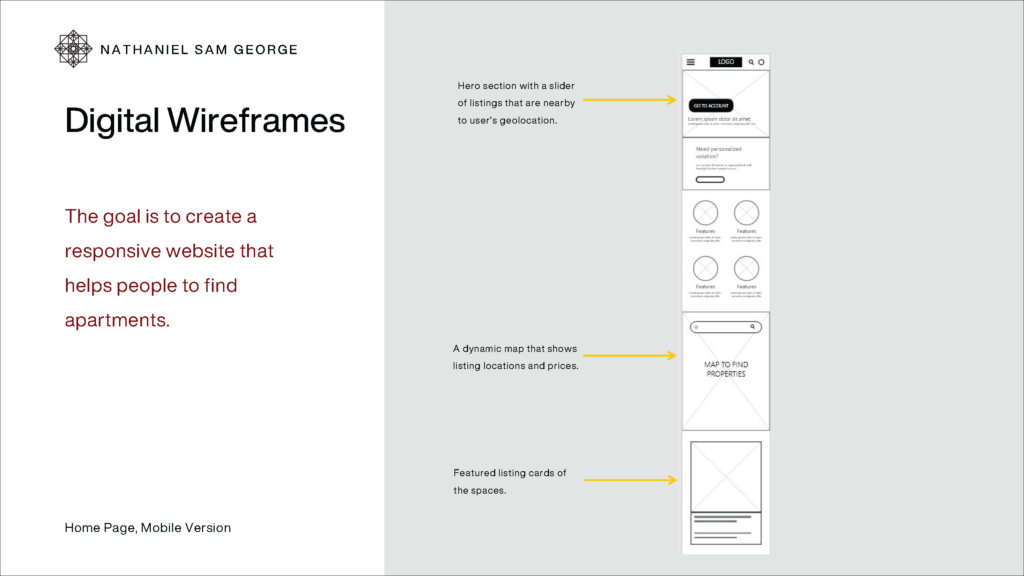
Digital Wireframes were created based on the finalised sketches made on paper.


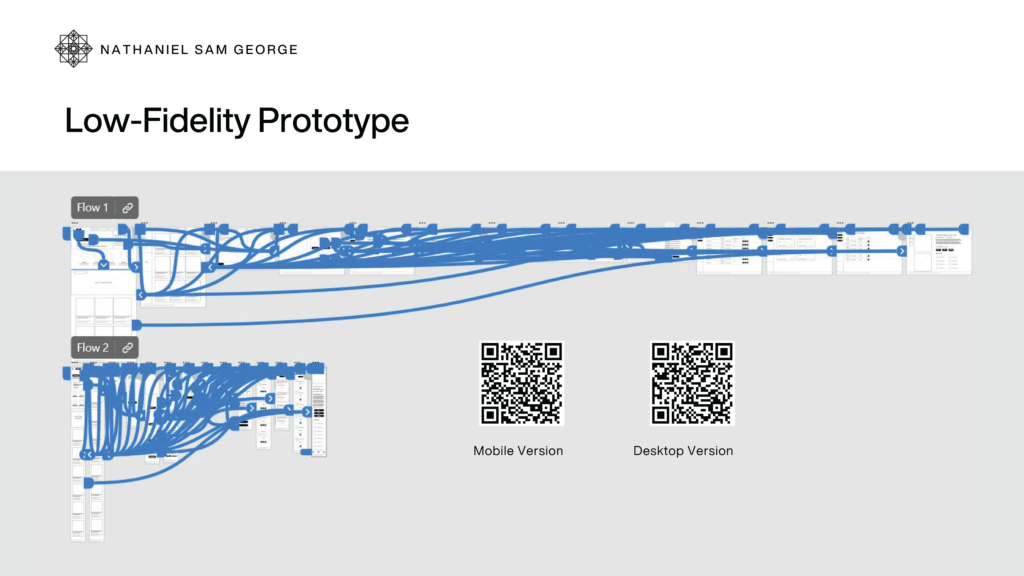
Low Fidelity Prototype
Interactions were added to the digital wireframes to create a low-fidelity prototype that could be tested for usability purposes and more.

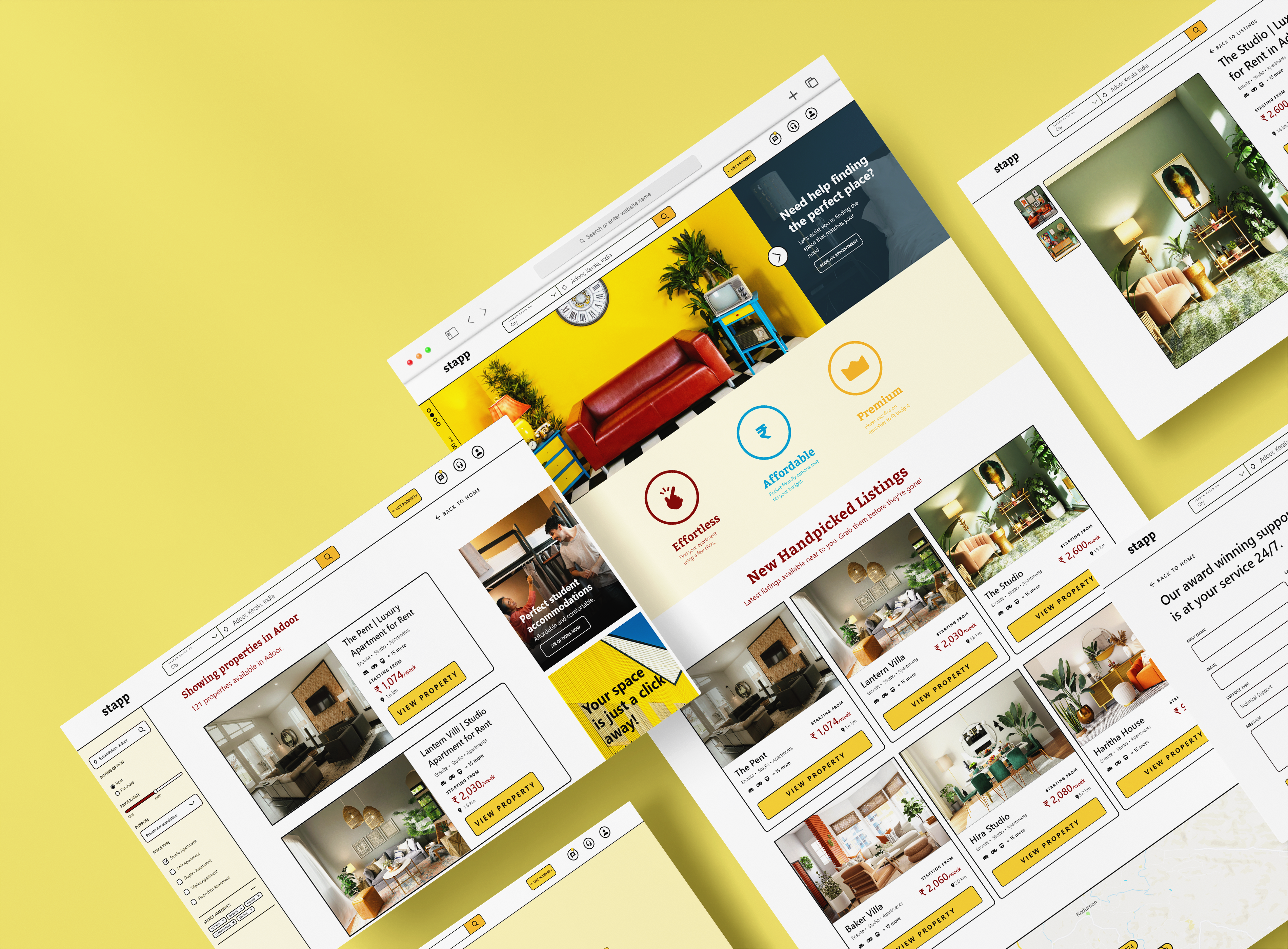
High Fidelity Prototype
A visual design was created based on the low fidelity prototype and interactions were added to create a high fidelity prototype that would be closest to a final engineered web application.
B

Learnings
The learnings from implementing the project were listed and points of improvement were understood.